原文来源: https://android.jlelse.eu/fast-scrolling-with-recyclerview-2b89d4574688
这次翻译一篇来自于medium的文章,内容与recyclerView有关。
众所周知,RecyclerView对ListView有很大的优势, Recyclerview也逐步代替ListView来实现列表的效果。我十分想念一个功能——快速滚动,你可以拖动一个绘制的滑块并在列表中滚动。
在ListView中你可以这是做:
1 | listView = (ListView) findViewById(R.id.listView); |
但是在RecyclerView中,没有一种简单的方式来拖动滑块实现下面的效果:

所以我们会引用第三方库比如Recycler Bubble或者RecyclerView-FastScroll。
随着Support Library 26的到来,我们能够轻松地实现RecyclerView快速滚动。Let’s get to it!

首先我们项目得引用Support Library 26,项目中的build.gradle如下所示:
1 | dependencies { |
由于Support Library 26现已转移到Google的maven存储库,需要在我们项目级的build.gradle文件中添加google()
1 | buildscript { |
这是我们界面的布局代码,如下:
content_main.xml
1 | <?xml version="1.0" encoding="utf-8"?> |
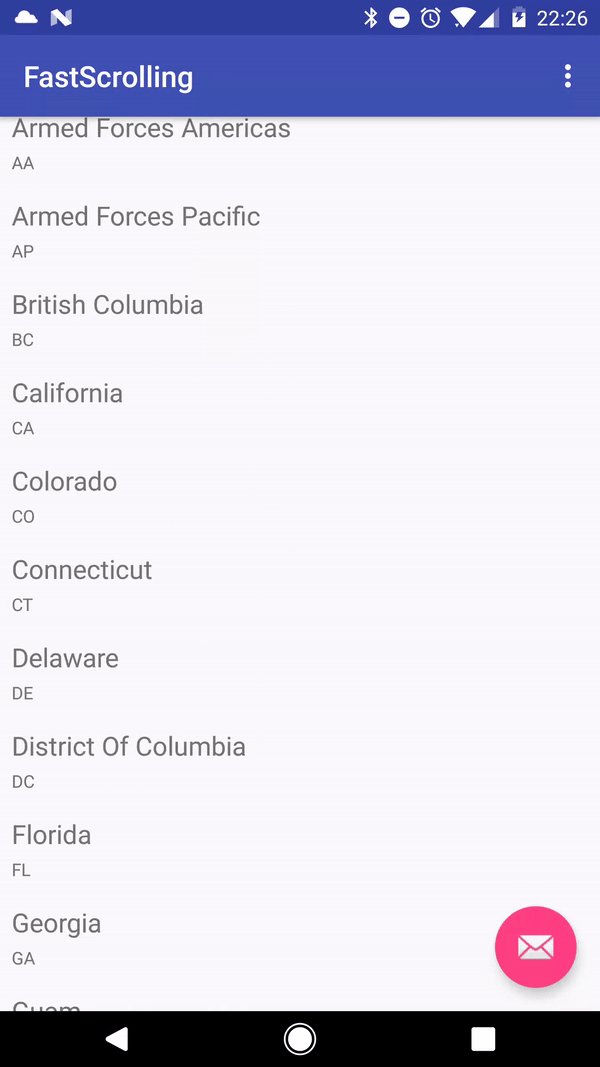
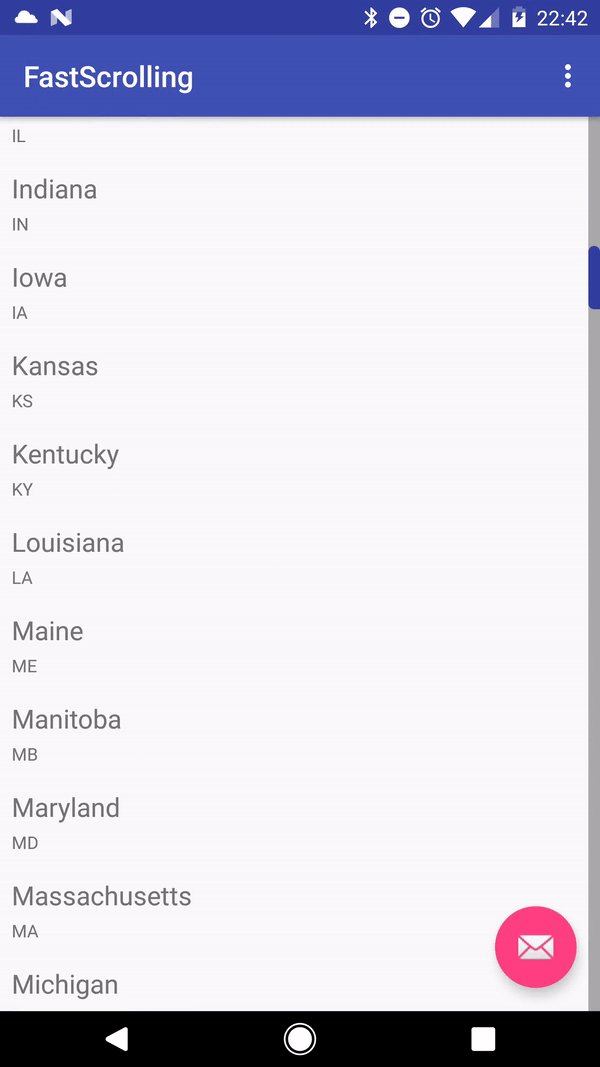
我构建了一个recyclerView,其由美国各州以及其代码的mock数据填充,如下展示:

现在让我们开始实现快速滚动,更新后的布局文件如下展示:
1 | <?xml version="1.0" encoding="utf-8"?> |
让我们浏览一下下面的属性:
- fastScrollEnabled boolean类型来启动快速滚动,如果设置为true值的话将要求我们提供一下四个属性
- fastScrollHorizontalThumbDrawable StateListDrawable类型将被用来绘制可以在横轴可滑动的的滑块
- fastScrollHorizontalTrackDrawable StateListDrawable类型将被用来绘制一条表示在横轴上的scrollbar的线条(轨道 译者注0)
- fastScrollVerticalThumbDrawable StateListDrawable类型将被用来绘制可以在纵轴可滑动的的滑块
- fastScrollVerticalTrackDrawable StateListDrawable类型将被用来绘制一条表示在纵轴上的scrollbar的线条
后四个的属性的值需要是StateListDrawable 否则会报错(译者注)
让我们来看一下StateListDrawables ,我使用原生形状,以便
可以轻松地重复使用它们。
line_drawable.xml
1 | <?xml version="1.0" encoding="utf-8"?> |
line.xml
1 | <?xml version="1.0" encoding="utf-8"?> |
thumb_drawable.xml
1 | <?xml version="1.0" encoding="utf-8"?> |
thumb.xml
1 | <?xml version="1.0" encoding="utf-8"?> |
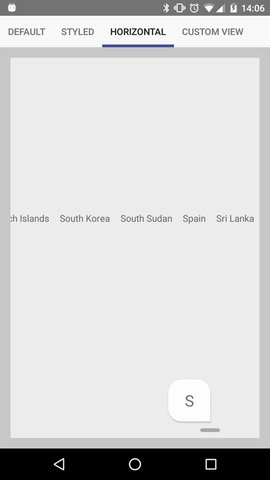
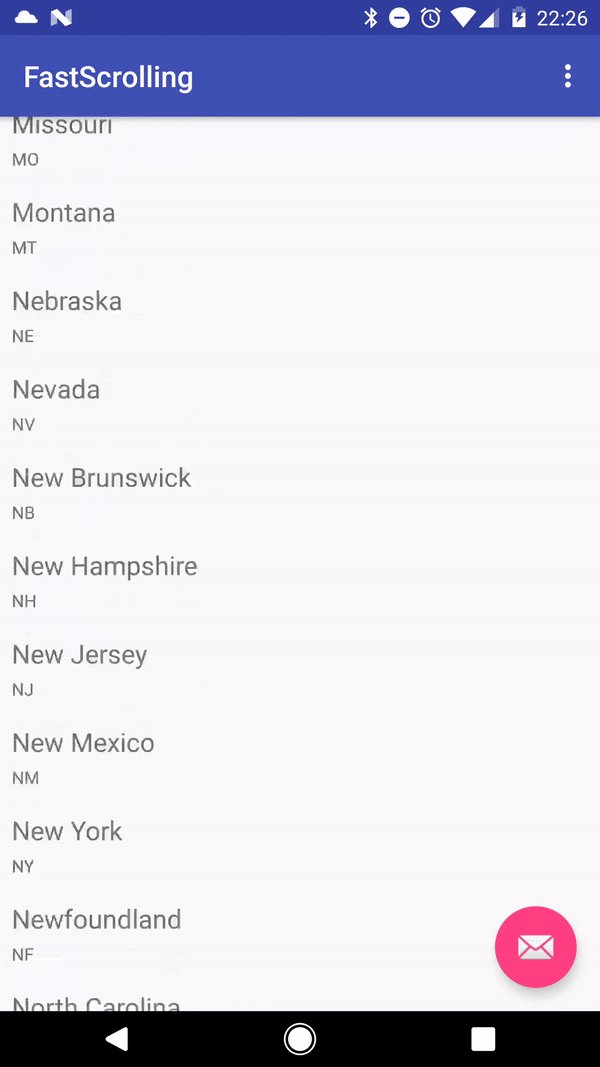
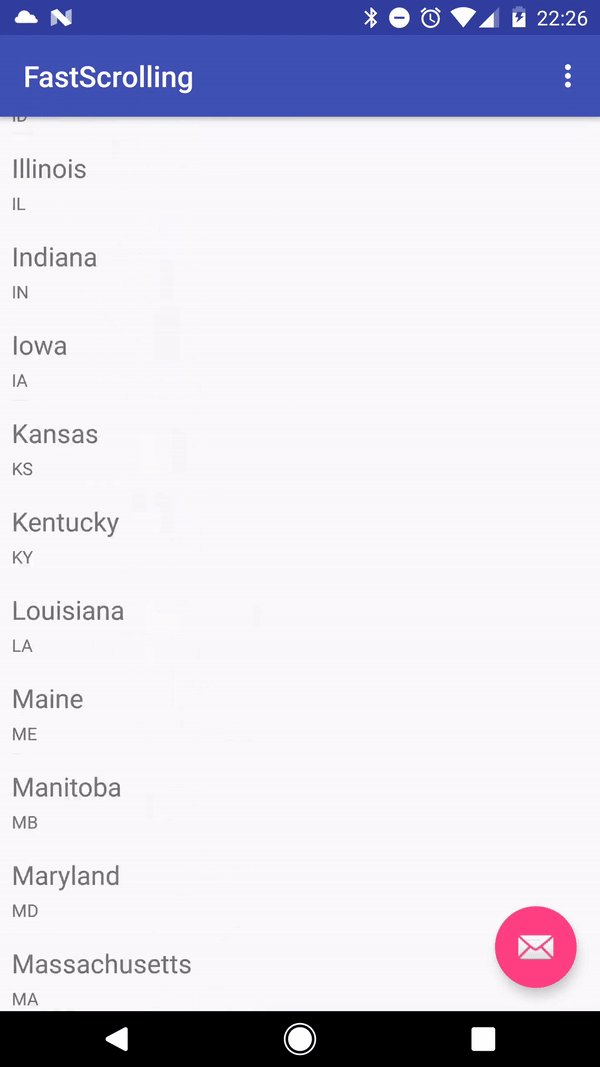
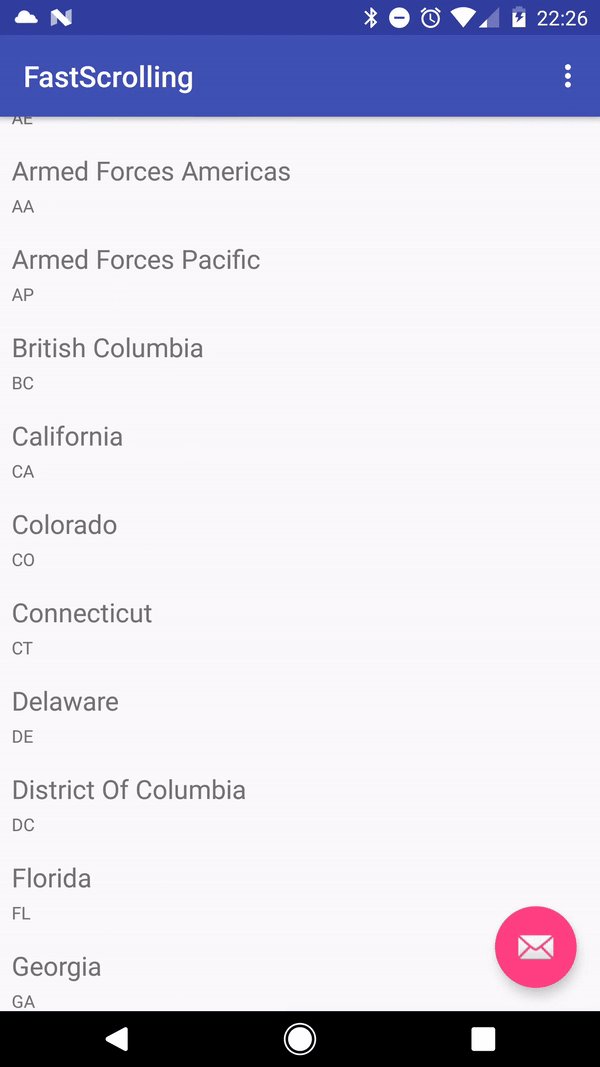
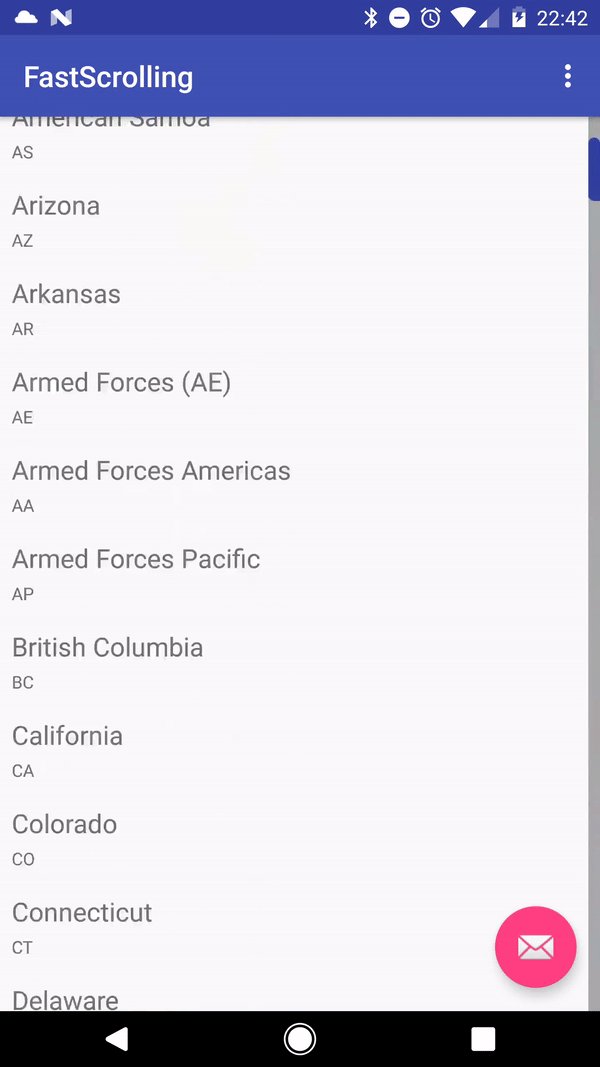
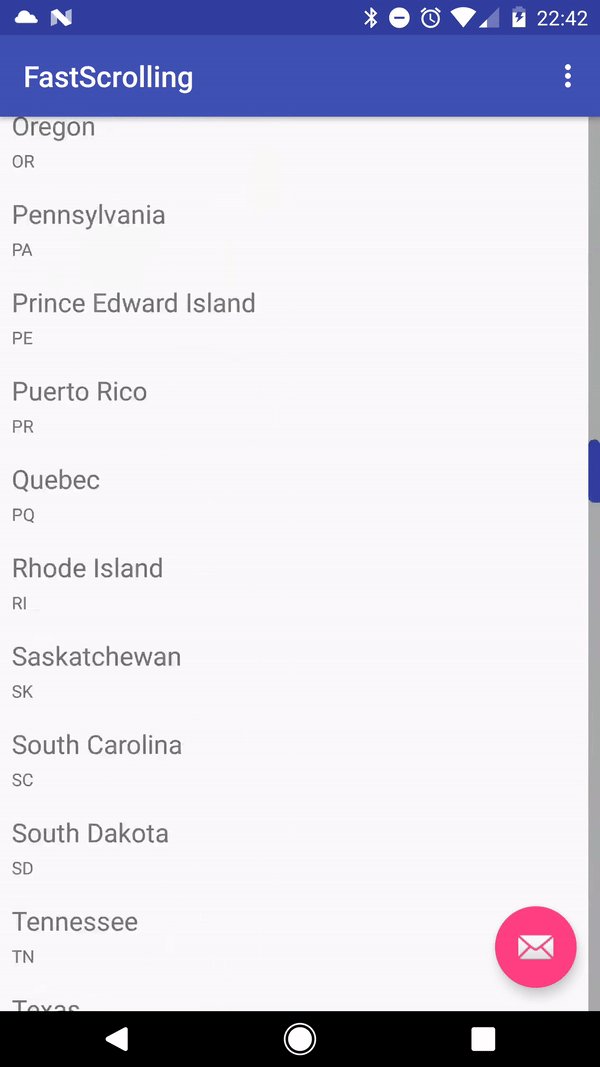
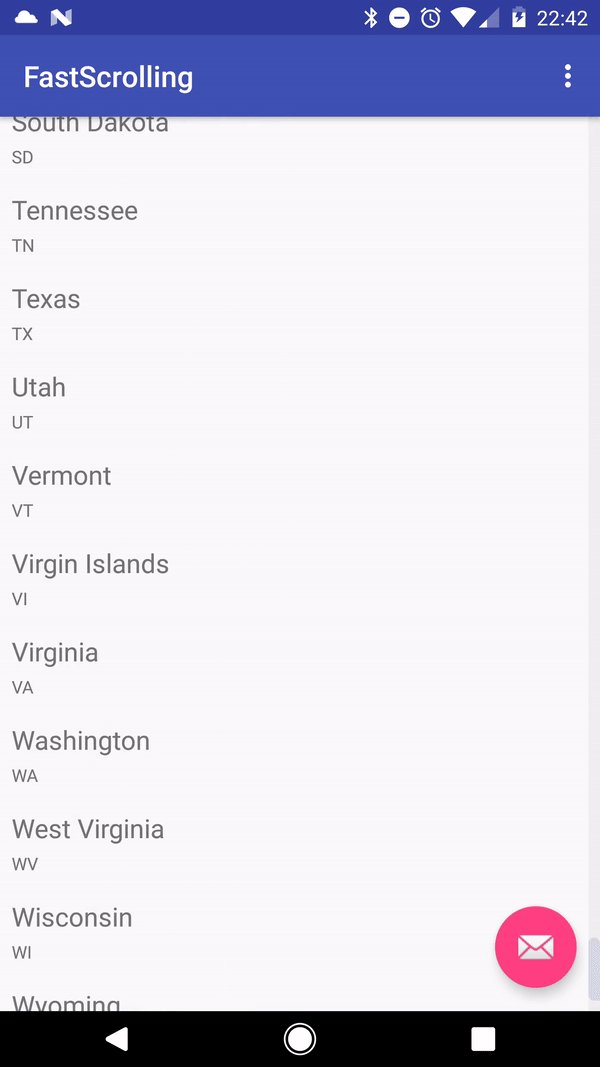
效果如下所示:

太棒了!
这是启用快速滚动的基本示例。看到我们如何自定义它以显示信件的首字母,如联系人应用程序。
最后,happy coding。