什么是FlexboxLayout
FlexboxLayout是Google开源出来的一个控件。
FlexboxLayout is a library project which brings the similar capabilities of CSS Flexible Box Layout Module to Android.
上面大致的意思是FLexboxLayout是一个能为android带来类似CSS Flexbox 布局类似的能力的组件。
根据官方的说明,在使用FlexboxLayout之前,我们需要了解CSS Flexbox属性。以下是了解Flexbox的链接,需要各位了解:
实例

使用场景
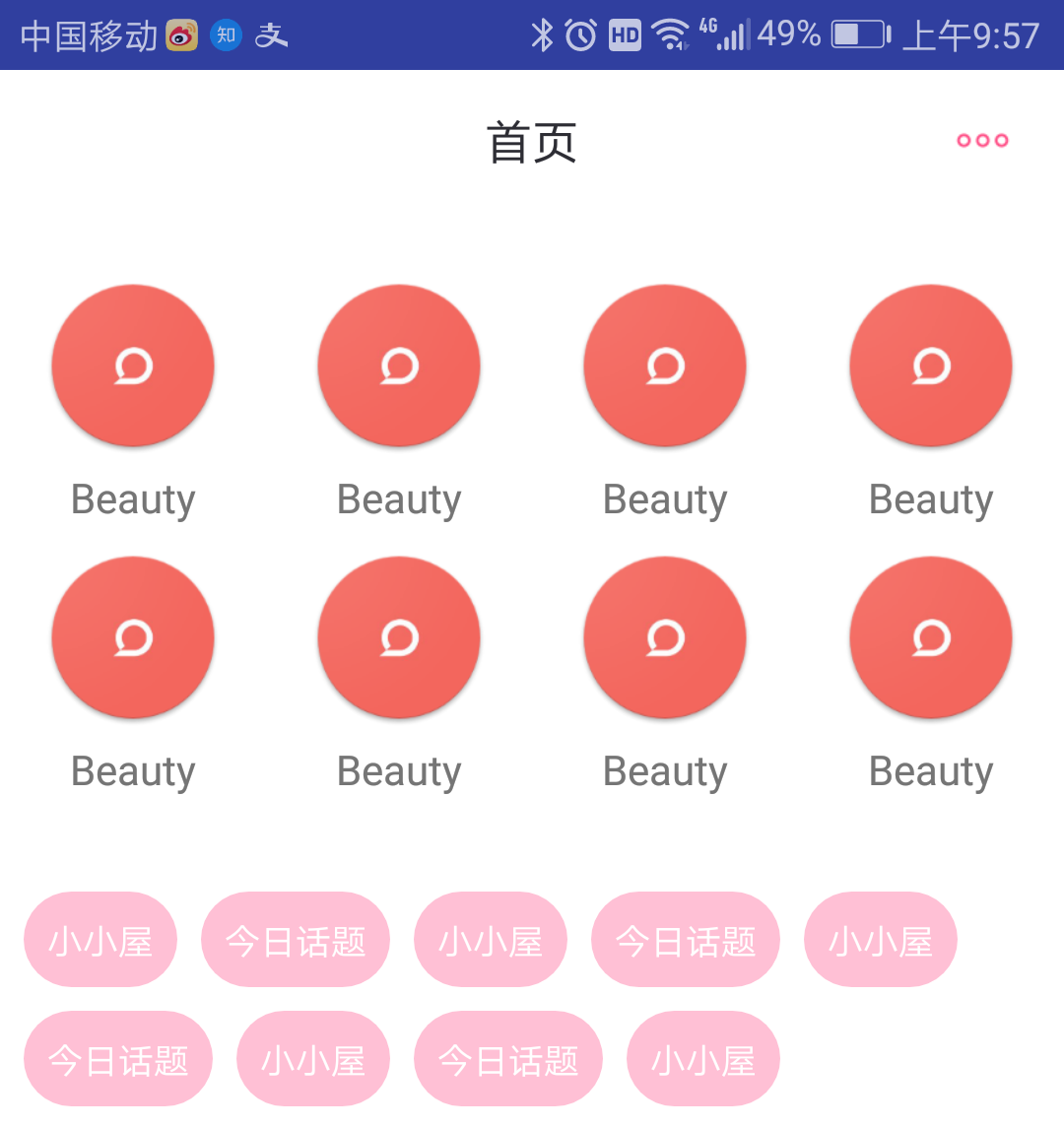
实例中说明FlexboxLayout可以来实现首页功能按钮的多行布局(解决RecyclerView嵌套问题),流式布局(代替hongyang 的FlowLayout,官方的功能性更强),前两个场景应该还我们开发过程经常会碰到的,当然还有很多使用场景。
封装过程
我封装的目的是为了使用方便,并没有对fleboxlayout本身做内部操作。
引入Flexboxlayout
在项目的build.gradle添加一下代码:
1 | dependencies { |
创建Adapter适配器
1 | public abstract class FlexBoxAdapter<T extends FlexBoxViewHolder> { |
使用adapter是了为控件提供数据的来源,将数据和View本身分离,对实现者来说操作层面上只需要关注onCreateViewHolder(),onBindViewHolder(),onHandleLayoutParams(),熟悉RecyclerView的人来说能理解前两个方法,第三个方法是为了对子view进行Flexbox属性操作。例如:
1 | @Override |
上面的属性是调用者主动让子View换行。使用情景可以首页功能按钮为多行。
###封装FlexboxLayout
核心代码
1 | public void setAdapter(FlexBoxAdapter adapter) { |
这里开放setAdapter()供调用者使用,接下来做的操作解释创建View,添加View,对View进行数据操作,这方面可以对照onCreateViewHolder(),onBindViewHolder()两个方法理解。
点击事件
1 | flexboxLayout.setOnFlexBoxItemClickListener(new OnFlexBoxItemClickListener() { |
调用代码
1 | UIFlexBoxView tagView = findViewById(R.id.tag_view); |
关于NotifyDataSetChanged()
notifyDataSetChanged() 这边是为了减少View的创建,并没有实现RecyclerView的View复用的效果。当然你依然可以在数据变化后依然调用setAdapter(),在正常情况下并不影响使用效果。