最近看了一篇文章,是关于移动端弹框的讲解,从中对弹框的定义有了更清楚的了解,以便于结合弹框本身的特点去使用,做出更好的产品。
移动端弹框的分类
依据交互成本可分为模态弹框和非模态弹框。
什么是模态弹框?
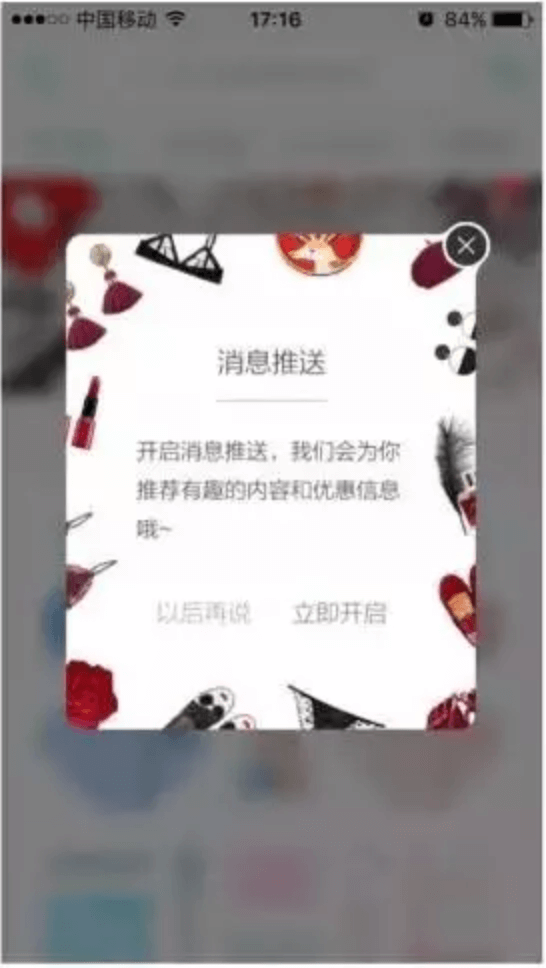
- 移动端的模态弹框一般是指对话框,IOS是指警示框。当模态弹窗出现时,需要解决弹框中的任务,才能去做其他事情。
- MaterialDesign中对Dialogs的定义是:用于提示用户作一些决定,或者是完成某个任务时需要的一些其它额外的信息。Dialog可用于告知用户问题的具体信息以便他们做出重要的决定,或者是用于解释接下来的动作的重要性及后果 。
- 模态对话框内部的构成一般包括了:标题、内容、一个或多个选项,内容有时可以省略。

什么是非模态弹框?
定义:非模态弹窗在弹出时不会中断当前页面的其它功能。
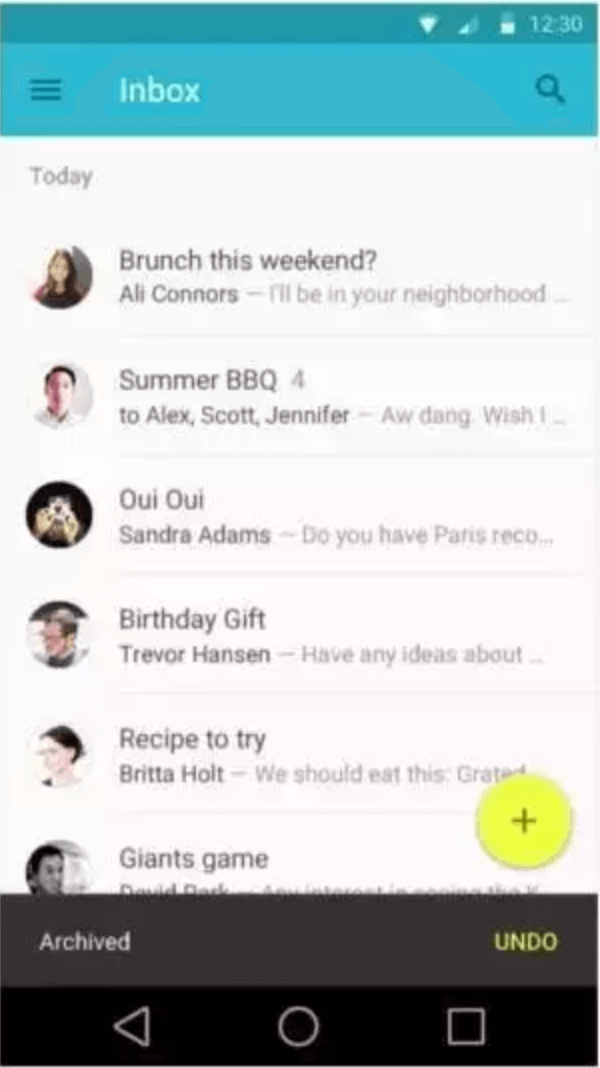
- Snackbar:针对操作的轻量级反馈机制,出现在手机屏幕下方,在屏幕所有层的最上方,只能以文本的形式存在。可以在屏幕上滑动关闭,允许承载一个行为。(可交互)

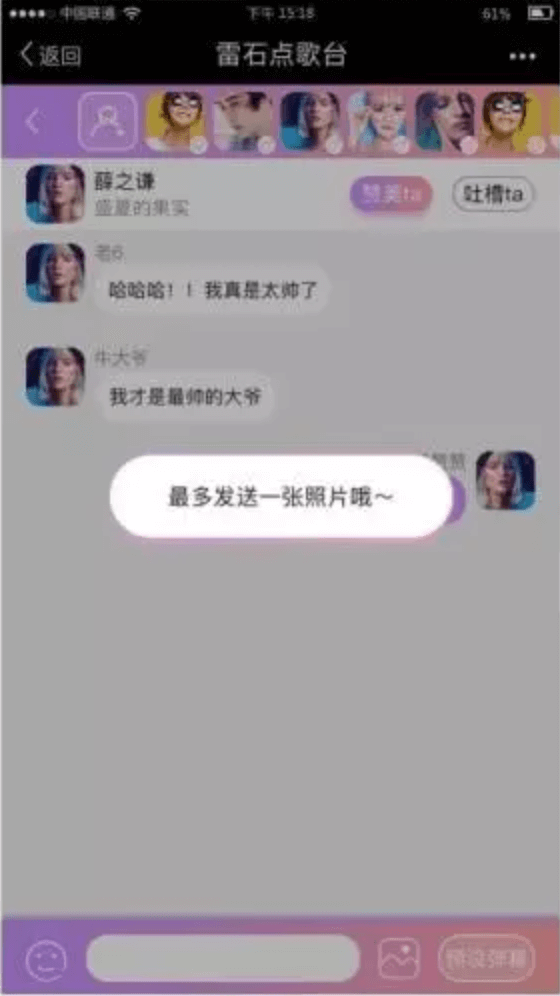
- Toast:主要用于提示系统消息的胶囊状的提示框,只能以文本形式存在。开发者可以自定义的 Toast 和它在屏幕上的位置。并不包含操作也不能从屏幕上滑动关闭。(不可交互 )

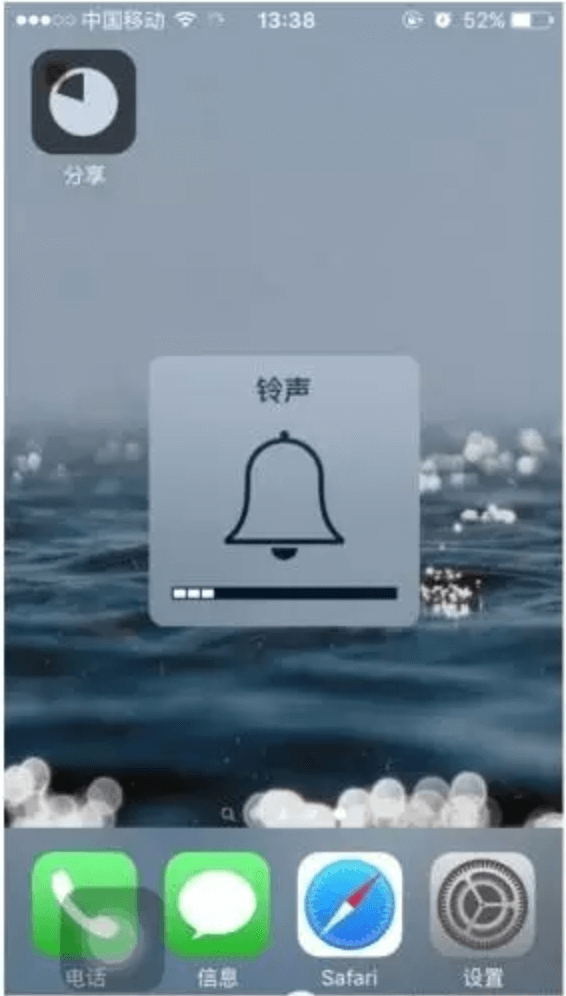
- HUD:iOS中的透明指示层,英文全称head up display,用于提供轻量的反馈,在页面居中位置,可以使用图标,有可变动信息,如iOS音量加减。(不可交互)

总结
模态弹框更聚焦,非模态弹框更轻巧,要结合使用情景和意图去使用弹框,给用户更好的体验。